2023年旅游行业线上推广怎么部署 嘉宾:艾发博
时长: 90分钟
讲师: 艾发博
普遍的认知,可能大多还停留在朋友圈里的微商层面。
拉人头是司空见惯的手段,发
PRD是衡量一个产品经理整体思维的标准,一个PRD可以看出产品经理在某个领域的专业性,和整体产品思维。
产品经理的整体思维体现在:
PRD给的是一种思想,将产品的整体思想和核心需求灌输给产品的相关人员。每个公司都可以根据自己公司的实际需要,来写适合自己产品团队的PRD。
一、淘宝系(为例)PRD的主要内容
1、文件命名(编号)
文件的编号很关键,一般命名规则“公司名+产品名+ PRD+ D1.0”(以第一版为例)。
如果是小的产品需求变动可以直接命名为“公司名-产品名-PRD-D1.01”。
如果涉及到功能需求增加可以命名为“公司名-产品名-PRD- D1.1”。当出现产品第二版时,可以命名为“公司名-产品名-PRD-D2.0”。
2、修订控制页
一般有这么几项:编号、文档版本、修订章节、修订原因、修订日期、修改人。
3、目录
不考虑目录的内容,等写完PRD可以再去更新。但建议用Mind manager来整理一下思路。
4、请与以下部门讨论PRD
PRD做为一个承接作用的“载体”,会与技术、运营、财务等人员的沟通,而与这些人员沟通的主题都将会出现在子功能或在细节细化的基本上,需要与相关人员 确定“沟通内容”,这对于产品整体流程将是很重要的。
同时对于产品核心功能的提取也是一个重要环节。例与客服中心:讨论预测客服成本、工作量;讨论客服如何支持;协助评估诈欺/数据窜改风险:欺诈/数据窜改风险、不正使用风险。
5、概述
概念部分它包括:名词说明、产品概述及目标、产品roadmap、产品风险。
产品概述及目标:解释说明该产品是干什么的,为什么需要这样的产品。同时产品想要达到什么样的目标。产品概述及目标就是对产品核心功能讲解,同时希望可以达到的期望。
产品roadmap:产品分期目标,阶段描述,以及时间点的确定。很多时间一期产品只完成了产品70%的功能,二期才会继续去完善剩下的30%,同时有可能会推翻了重新推出第二版。
产品风险:描述产品可能存在的风险,比如商务谈判的风险,外部合作的风险,不当使用的风险等等。风险级别为高中低。
6、使用者
需求使用者需求一般只有个描述。有以下几项内容:目标客户、需求描述、场景描述、优先级。
目标客户即为产品的最终用户。需求描述是表达用户最需要的是什么,找到用户的最根本需求。场景描述就是用户场景模拟。优先级是指用户对于当前产品功能需求的优先级,哪些是用户最想要的功能优先级则排前。
7、可选方案
列出所有可以选择的达到该产品目标的方案要点(主要思路),给各方案适当的评价,并推荐最优方案。
你在做这个产品规划时一定有很多的备选方案,别放弃这些方案,永远没有过时的idea,只有最适合时机的idea。
所以可以写出几个可选方案,或许是你下期产品改版一个方向。
8、效益成本分析
产品经理得知道财务知识。很大一部分是产品的环境搭建成本和支持人员的成本。
一般的效益成本分析包括三个方面:效益预测、产品技术中心成本、非产品技术中心支持成本。
效益预测是指提供在各种产品环境中的效益预测,并标明主要的变量及假设,最好能包含现在和过去的效益数据。如网站的PV值,软件的使用数都是效益预测数据。
产品技术中心成本是指设计及部署此产品的产品技术中心所需的资源需求,包括人力成本,软硬件支出等。
非产品技术中心支持成本,产品不是只有产品组完成的,同样需要其它部门的配合与协助。比如:需要客服部投入多少的资源用于该产品的服务,需要运营部投入多少的资源运营该产品。
9、功能需求
功能需求一般是由四部分组成:功能总览、功能详情、整合需求、BETA测试需求。
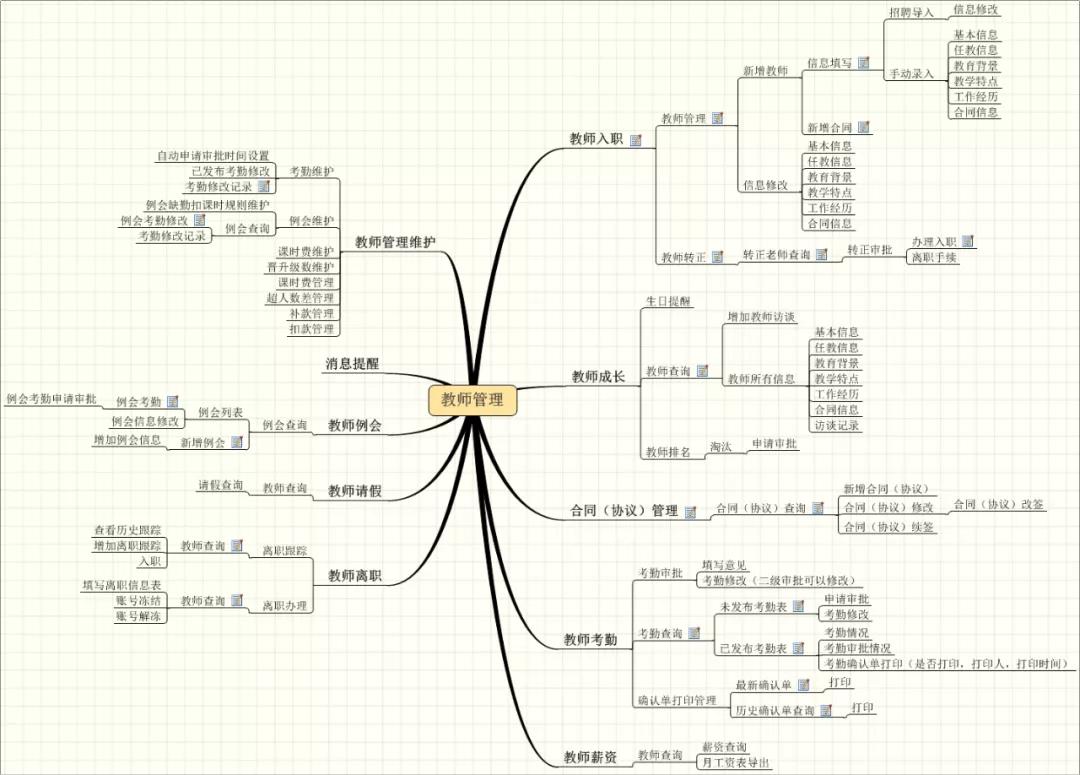
功能总览一般包括二个部分,一个是流程图,一个是功能表。
流程图是用来对产品整体功能的梳理。所以在做产品前建议所有的产品经理先梳理一下产品流程。
功能表是将流程图文字化,同时将列出产品的功能点。
功能详情,是所有的产品功能的描述和规划。包括以下内容:
简要说明:告诉此功能主要干什么的。
业务规则:每上产品在使用时都有自己的规则,而产品的业务规则则是将产品的流程细化。
界面原型:产品经理在这时做的原型界面只是显示的框架,别细化,这样会给交互和UI造成错觉。只需做一个简单的界面即可,更多的时候只是个框架图。
执行者:产品使用者。
前置条件:具体的操作。
后置条件:操作后的展示。在UC(user case)中后置条件又是另一种情况,所以对于建议在PRD中的前置条件和后置条件结果合起来。
主流程:把主流放在最后是有道理的,结合上面所说的,做出主流程说明。将此功能的流程走向做个分点说明。
10、整合需求
产品经理很重要的一个能力就是体现在产品整合能力上,利用公司现有的资源或外部资源(合作公司等)实现产品功能需求的整合。实现功能贯穿的同时,更多的如何在新产品上实现功能的拓展来辅助核心功能。
11、BETA测试
很多产品都有BETA版本放出,为了就是收求意见和一些性能测试。这部份内容不是必须的,但现在很多产品已经开始先推出BETA版本再推出正式版,当然也 可以通过升级来解决。
如果有BETA测试需求,则需写出BETA版测试的要求和期望达到的目标要求。
12、非功能性需求
一般情况下非功能性需求包括以下几个部分:产品营销需求、规则变更需求、产品服务需求、法务需求、财务需求、帮助需求、安全性需求等。
13、上、下线需求
上线时限需求:此产品预定上线日期?上线日期有无任何特殊依据或规定?
下线需求(活动类需求必须明确下线时间):此产品预定下线日期?下线日期有无任何特殊依据或规定?
14、运营计划说明
产品的后续运营计划。包括与运营部的协作运营。更多的是给产品经理如何让更多的产品功能展示给用户,产品经理是核心需求的把握者,参与到产品整体运营计划显得特别的重要。
……
写PRD并不是产品经理的全部工作,但很大程度上反应了产品经理的思维和产品核心功能把握上,同时对产品经理沟通、协调、规划等都得到了一定的验证,但每个产品经理的第一职能是会写一份让其它人员看得懂的PRD。
二、PRD的一般规范
1. 原型制作标准
1.1 统一使用 Axure 8.0以上版本,作为原型设计工具。(也可以统一使用墨刀等,但要统一工具)
1.2 根据规划,每人分配的导航或模块需要各自进行整理,集在一起需能形成大的导图(或流程图)
1.3 导航命名规则:原型左侧的导航命名,根据类别统一命名,例如:
每个页面的跳转关系描述,以及其他文档中对原型的引用,也需要统一用这些编号进行描述和说明。
1.4 尽量使用统一制定的母板,以便于很多相同的页面或模块可以快速的部署、识别和理解,相同的界面的风格保持统一。
1.5 单一页面的描述需要有以下四个主要的方面:功能和交互描述、逻辑与数据处理、 冲突处理(页面有的必须要填写)、注意点(非必填)。
1.6 图标和素材库要统一,便于团队协作:产品团队内不断的对素材进行更新整理,以便比如同样按钮使用相同的图标。
1.7 颜色和状态标识:单一软件的颜色设置要统一,例如红色在整个软件中代表的是警告,绿色代表认可
1.8 主界面设计:要特别注意“动静相宜”,首次进入页面与各导航栏主界面都最好有一 种贴切的动画,可以更快的吸引眼球。
1.9 新版本需求有变动,在原型中要有特别的页面体现,例如在页面后面加入-New 或者-N 的标记,以标识这个页面有改进,譬如:1 首页-N
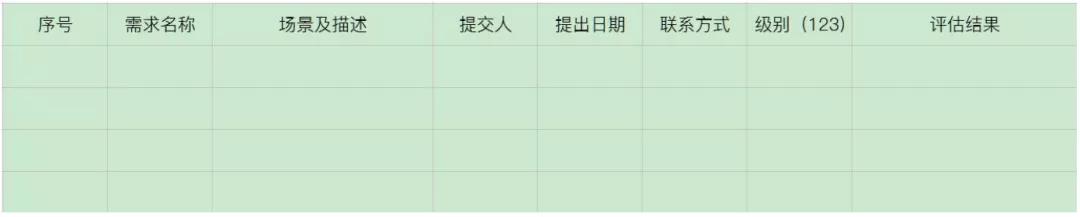
1.10 需求整理与分析:先整理成导图和 Excel 文档,并对需求产生的场景进行描述, 知道该需求在什么场景下触发和使用。并在后面备注上该需求的处理结果。如下图:
1.11 模块化需求说明:全局通用性的设计,要提供单独的文档说明,以备后续更多的 产品使用。譬如:问答模块的需求说明。
1.12 发出的说明性文档需导出成 PDF 文档,在微信、邮件中发送。
1.13 角色与权限:也要有清晰的条理和关系罗列,例如:创建者权限、管理权限、互 动权限、可见权限、特殊权限、父系与子系的继承与权限等,先以导图的形式罗列好,再体现在原型和页面中。
尽量少的让用户输入,输入时尽量多给出参考。
一行最好不要超过两种点击行为。
提供非模态的反馈,不打断任务流
用户点击或触摸,必须有相应的反馈,而且要迅速反馈。
插入性流程不要影响到其他流程的平滑过度,插入流程以弹出等方式进行,例如登录、支付,完成后,原页面刷新即可。
动画效果要从哪里来从哪里回,遥相呼应。
如无必要不要让用户等待,Loading 过程中,要想办法让用户更有意思的留在页面上。
提示语要有友好型趣味性,而不要有命令式口吻或机器化口吻。
能选择不要输入,用户手动输入的内容,尽量自动保存,不要让用户重新输入。
流程深度控制在 3 个以内,最高不要超过 5 个,引导用户,不要迷失。
与或非关系简单体现,不要让用户迷惑,不要让用户动脑筋。
对于有异议的页面,可以多做一些用户反馈的嵌入,让更多用户贡献自己的想法。
页面和流程要专注,用户在做一件事的时候,不要引导他去做另外的事儿,而是用 户做完后,再去引导用户去其他地方。
2. 设计思考准则
2.1 界面设计原则:一致性、重复性、反差性、简洁亲密性
2.2 交互设计亮点:主次相宜、动静相宜、大小相宜
2.3 感官把控:流畅度、衔接度、起伏度
2.4 周期长度:行业周期、用户年龄周期、使用周期
3. UI 设计与产品和技术统一的规范
3.1 效果图设计:保持与原型设计文档一致的命名规则,例如:1 首页;当 1 首页 有 很多时,需要将效果图后面进行备注:如 1 首页-1、1 首页-2 。
3.2 效果图、切图、标注、宣传图等UI设计修改意见文档以“XX 1.0 UI修改意见-0911- 杜博”为准,后面备注上日期和姓名。
3.3 效果图、切图、标注图:效果图只提供1080P 的即可。
Android 版本提供 1080*1920 720*1280 的切图和标注图。
iOS 版本提供 750*1334 1080*1920 的切图和标注图 。
3.4 设计是要有规范,有体系的。使用规范化的设计对产品的延续性非常有帮助,并且保证了产品的独特性和一致性。单个页面文字颜色、字体大小不能超过 3 种。
3.5 在不同平台的界面设计中规范的字体会有不同,以下是移动界面的设计的规范,在 1334 * 750(72 像素/英寸)下的规范:
(1)移动端字体规范(选择其一,其他页面的设计一直沿用即可):
iOS:常选择华文黑体或者冬青黑体,尤其是冬青黑体效果最好。
Android:英文字体 Roboto 中文字体 Noto 。
(2)移动端字号规范
导航主标题字号:40-42px 偏小的 40px 字号,显得精致些。
正文字号:大的正文字号 32px,副文是 26px,小字 20px,在内文的使用中,根 据不同类型的可稍有差异,例如使用加粗、颜色等标注醒目的内容。
列表形式:普遍是正文 32px,不加粗。副文案 26px,小字 20px,类似与下面的 样式:
(3)移动端颜色规范:
导航背景大部分都保持统一,最好使用灰白或黑色,为其他颜色留下空间。例如微 信默认的是黑色的,支付页面的标题栏就是绿色的,这样就非常的突出了;
单一页面颜色尽量越少越好,颜色大小与字体大小最好形成 2 × 2 的关系,尽量 不要超过 3 × 3 的关系,以保证“主次相宜、大小相宜”;
部分大的按钮或者有标识性的按钮。
4. 数据汇总及分析文档
4.1 软件使用情况统计,由友盟等后台导出,并对数据进行预警和分析,例如新版本 上线、新功能推出等,要即使的进行数据整理,以便发现其中的风险和亮点。
4.2 软件的按钮点击事件也要进行分类总结,并对比较优秀的功能进行讨论,是否在下 个版本中加重这个需求点。
4.3 其他类型的特殊数据统计,例如支付频率,付费转换率等需要与运营人员结合,更好的做起来
5. 需求管理、版本管理及相关文档管理
5.1 需求进行分级:一级需求、二级需求、三级需求,每一段时间对需求和意见进行一 次大的梳理
5.2 每一个版本改进了哪些功能,什么时候发布等需要有一个日志记录,以 TXT 的形 式记录出来,最新的版本写在最上面
5.3 根据项目的进展对于版本进行管理,要有相应的文档分类,例如:最新版 2.4 建立这个文档,之前的版本建立 Old 文档,以便于以后可以更好的查询 。
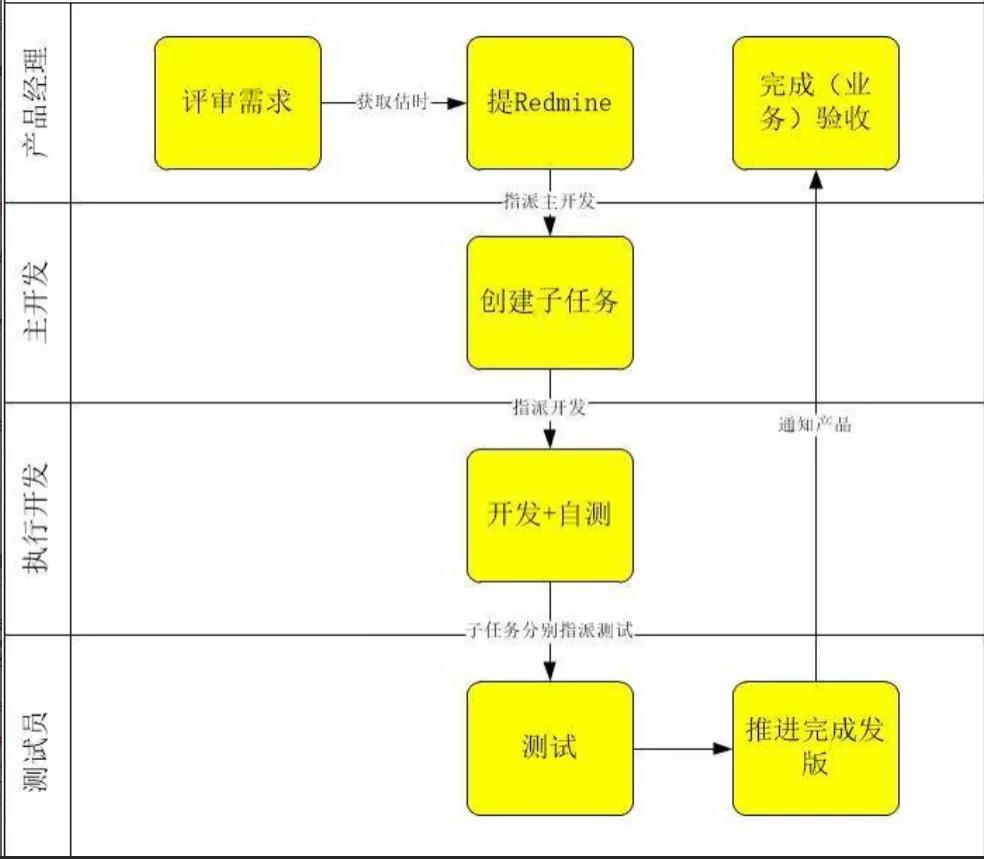
6. 工作流程规范
7. 文档备份
产品需求文档(或原型说明)
产品设计规范
UI 设计规范
提示语规范
测试反馈标准
效果图
用户使用协议
产品使用说明文档(部分由运营人员制作)



 产品已三更
产品已三更  2021/07/06
2021/07/06  4219
4219